When uploading images to Blogger, you're only given
four sizing options:
Small, Medium, Large, and Original Size.
But what if you want to customize the exact height and width of your image? Whether for better alignment, mobile responsiveness, or visual appeal — here's how to do it in just a few steps!
🛠 Step-by-Step Guide to Resize Blogger Images
1. Log in to Blogger and go to your dashboard.

📁
Navigate to → Pages or Posts
📝
Click Edit on the post that contains the image you want to resize.
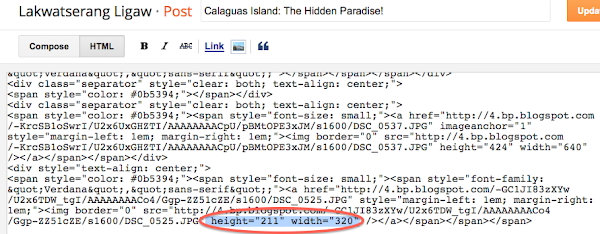
2. Switch to HTML View.

📌 In the top-left corner of the post editor, click on the HTML tab.

🔍 Locate your image code — it will look something like this:
html
CopyEdit
<img src="IMAGE-URL.jpg" width="400" height="300"/>
💡 Tip:
If you’re having trouble finding the image code:
- Press Ctrl+F (Windows) or Command+F (Mac)
- Search for either the image filename (like sunset.jpg) or a nearby word from your caption or content.
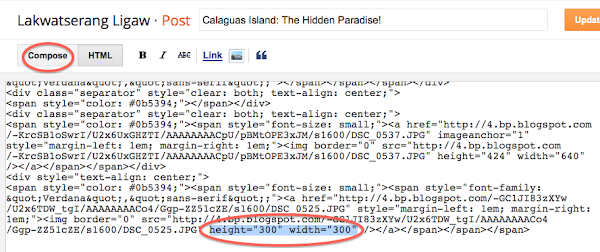
3. Customize the Image Dimensions.

📏 Change the width and height values to suit your preferred size. Example:
<img src="IMAGE-URL.jpg" width="600" height="400"/>
You can also remove either width or height to let the browser scale proportionally.
4. Switch Back to Compose View.

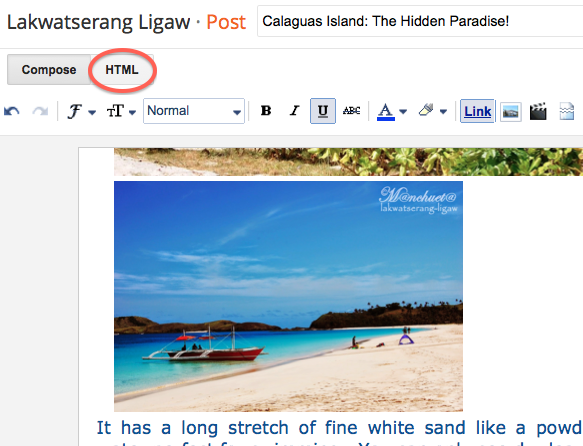
🖱 Click the Compose tab to preview your resized image.
5. Save or Update Your Post.
💾
Click Update if the post is already published, or Save if it’s still a draft.
✔️ Pro Tips
✅ For responsive images: use only
width or set it to 100% to adapt across devices.
✅
Always preview on mobile and desktop to make sure your layout stays
neat.
✅
Avoid overly large images to keep page loading times fast.
📣 Was this tutorial helpful? 💬
👉
Don’t forget to share this with fellow bloggers and follow me for
more helpful Blogger tips!
Need help with layout or templates? Feel free to message or comment below
— I’m happy to assist! 😊

Garry Rackley
ReplyDelete1:17 PM
Thanks for this timely post. I had not seen any info on how to do this. Good job!!!
Thanks Garry! If you need more help on your blog, let me know. I'm not a professional but I love troubleshooting, I always learn from them.