To those who are just starting to blog and do not want to pay for the hosting and domain yet, this is very helpful. I know it's not much but at least you will be able to play around before you spend.
I have made a lot of searches to find the best way to make my blog looks like a website, and with the trials and errors using different blogs, I have come up with these simple steps:
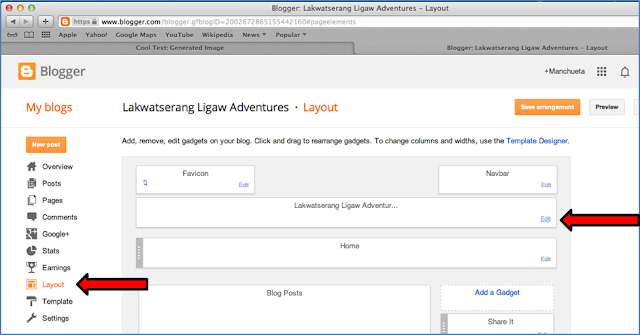
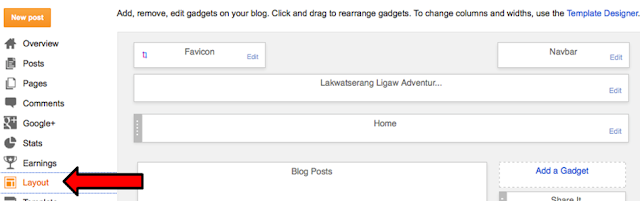
1. Create, design and improve a new page that you will set as your new main page. Make sure that the number of posts per page is set to 1. To set the number of posts per page, go to your dashboard, click Layout>> Edit at the bottom-right of "Blog Posts".

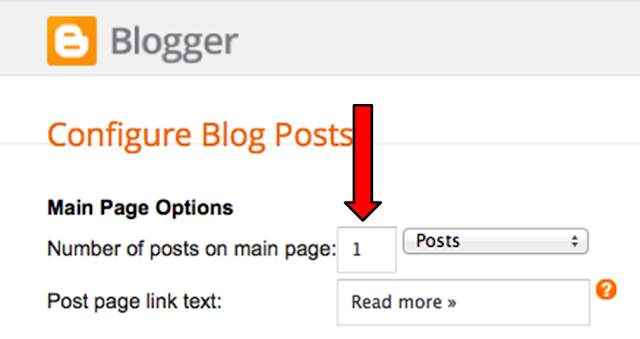
2. When a new window appears, set the number of posts to 1 and then "Save". Click "Save Arrangement" just to make sure all your changes will be saved.

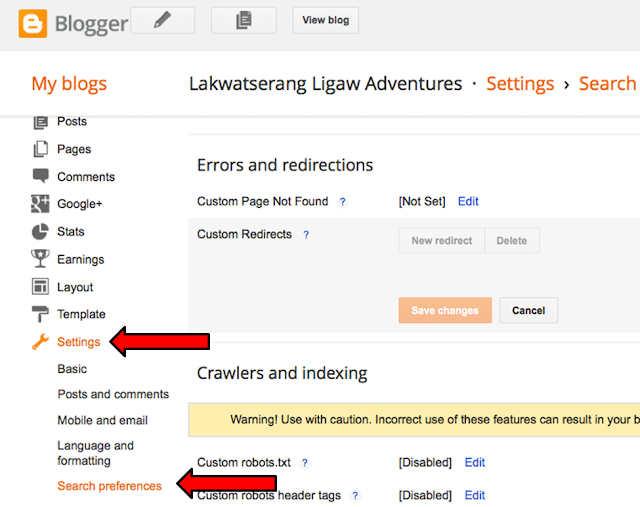
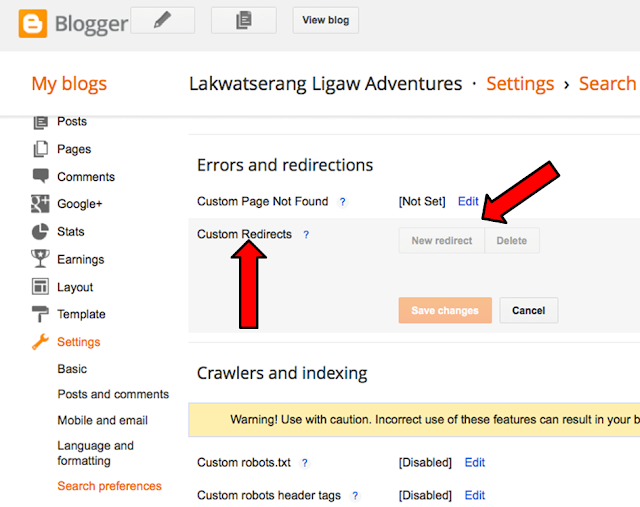
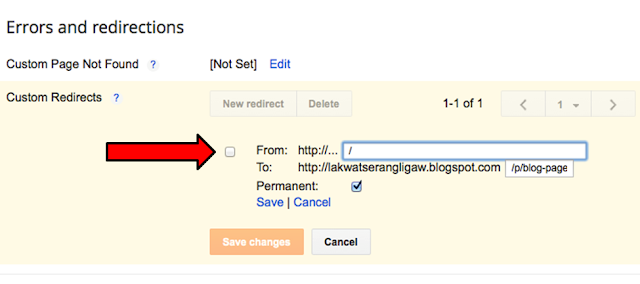
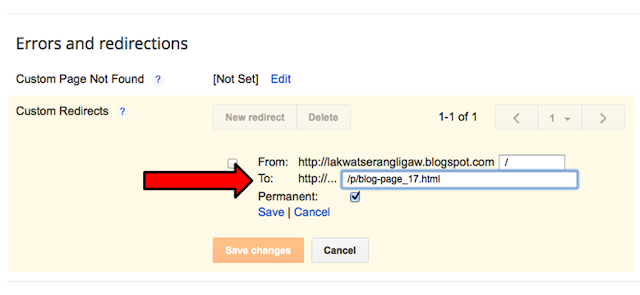
3. Go to "Settings" => “Search Preference".







If you find this helpful, please follow and share. For any comments or suggestions, feel free to contact me.









0 Comments:
Post a Comment
Thank you for reading! Please share and like my Facebook page :)